Chinabrett Hotel Supplies Co., Ltd. з'яўляецца пераважным вытворцам у галіне набораў Plate Set. Інавацыі ляжаць у аснове каштоўнасці, якую мы дастаўляем сваім кліентам. Прадукт шырока выкарыстоўваецца для вырашэння праблем, якія ўзнікаюць у полі (-ы) набораў з посуду. Chinabrett Hotel Supplies Co., Ltd. зразумелі важнасць тэхналогій. У апошнія гады мы ўкладваем вялікія сродкі ў паляпшэнне тэхналогій і мадэрнізацыю, а таксама даследаванні і распрацоўкі новых прадуктаў. Такім чынам, мы можам заняць больш канкурэнтную пазіцыю ў гэтай галіне.
|
Тып посуду:
|
Наборы посуду
|
Матэрыял:
|
Метал
|
|
Тып металу:
|
З нержавеючай сталі
|
Рыса:
|
Устойлівы
|
|
Месца паходжання:
|
Гуандун, Кітай
|
Назва брэнда:
|
CHINABRETT
|
|
Нумар мадэлі:
|
CB20021701
|
Назва прадукту:
|
Шматфункцыянальная лыжка відэльца
|
|
Колер:
|
Золата/чорны
|
Выкарыстоўваць:
|
Рэстаран/гатэль/банкет
|
|
Памер:
|
Стандартны памер
|
Прадмет:
|
Нажом/відэльцам/лыжкай/гарбатай
|
|
Лагатып:
|
Індывідуальны лагатып прымальны
|
Упакоўка:
|
PP Bag+Innerbox+кардонная скрынка
|
|
Абрыс:
|
Рэгулярны
|
Тып:
|
HOTSALE
|
|
Імя:
|
18/10 посуд з нержавеючай сталі
|
Пасведчанне:
|
SGS
|
Адзінкавая база пошуку для вашай даведкі
Бясплатны ўзор залаты матавы атласнае польскае нержавеючую пляцоўку для гатэляў для гатэля
![700_03.jpg]()
|
Гатунак
|
Chinabrett
/ OEM
|
|
Матэрыял |
Нержавеючая сталь 18/10, названая SS304
|
|
Сапраўдны
|
Гуанчжоу, Гуандун
|
|
Цэнавы тэрмін
|
EXW, FOB, CIF,DDP
|
|
Плата
|
T/T; Western Union; Забяспечанасць гандлем
|
|
Час вядзення
|
3-7 дзён, калі на складзе вытворчасць 15-30 дзён залежыць ад колькасці
|
|
Выкарыстоўваць для
|
Гатэль, рэстаран, дом, авіякампанія, банкетная зала, шведскі стол, кафэ, бар, вяселле, кавярня, гандлёвы цэнтр, месца для адпачынку, казіно, Publicsector (адукацыя, здароўе, дзяржаўныя ўстановы), цэнтр, мерапрыемства
|
![6.PNG]()
![3.PNG]()
![4.PNG]()
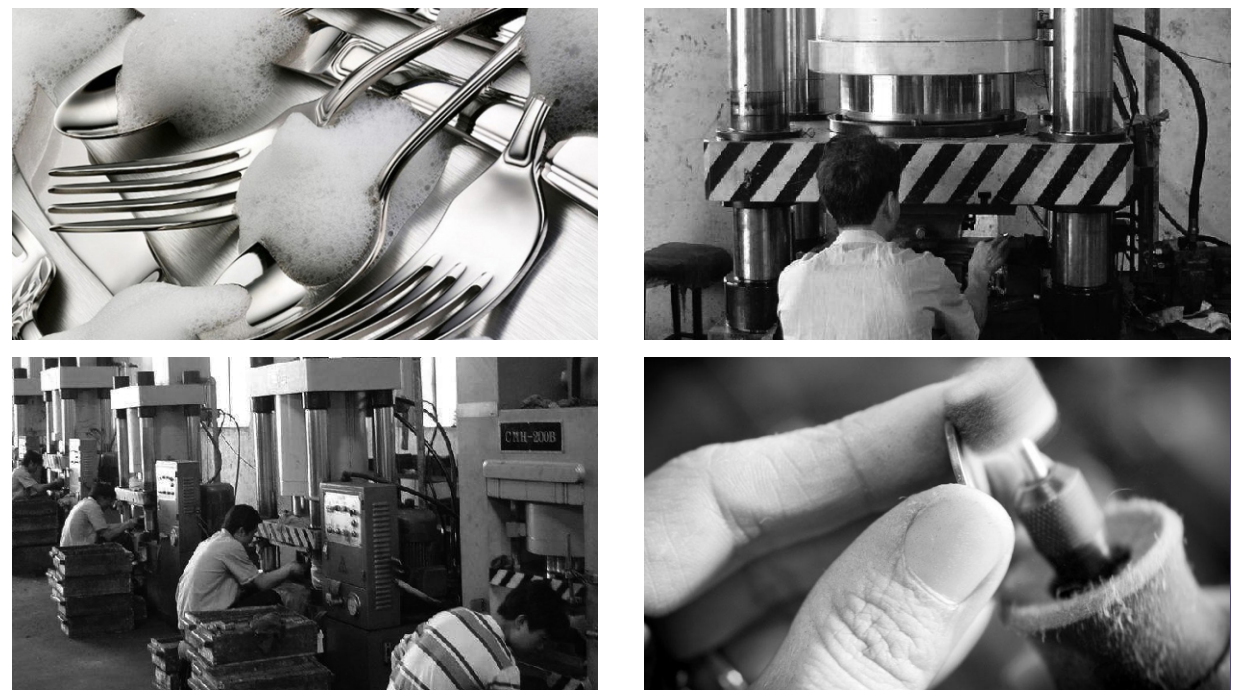
Працэс вытворчасці
![1.png]()
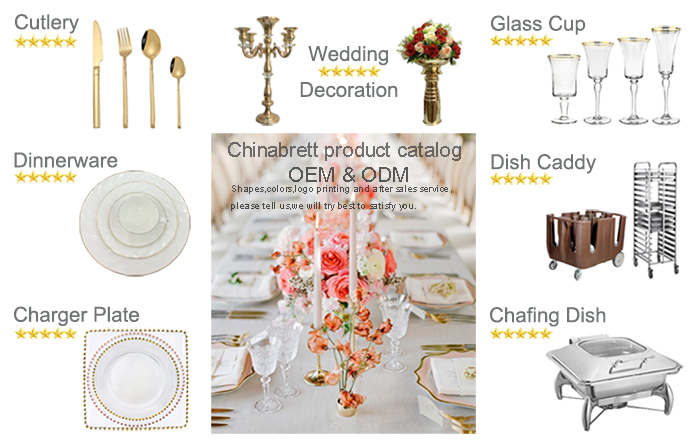
Больш элементаў
![.png]()
Вам могуць спадабацца наступныя пункты нейкай серыі:
(1) Еўрапейская чорная пласціна для абеду з залатым абадком
![nordic platess.jpg]()
(2)
Еўрапейская чорная кружка з залатым абадком
![1.jpg]()
![ceramic dinnerware factory.jpg]()
FAQ:
Q1: Ці можам мы атрымаць узоры?
A: Так, мы можам даслаць вам узор, і фрахт павінен аплачваць кліентам.
Q2: Якая ваша мінімальная колькасць замовы?
A: Звычайна гэта 200 шт/наборы.
Q3: Як наконт часу вытворчасці?
A: 20-30 дзён
Q4: Як наконт упакоўкі?
A: кардонная пакет-бясплатна; драўляны зараджальнік;
Q5: Ці можам мы раздрукаваць уласны лагатып?
A: Так, мы пастаўляем службу OEM/ODM.
Q6: Які тэрмін аплаты?
A: Мы можам падтрымаць T/T і гарантыю гандлю.
Мы заўсёды гатовыя прадаставіць лепшае абслугоўванне для кожнага з нашых кліентаў
і чакайце, што супрацоўніцтва пачнецца.
Націсніце тут, каб звязацца з намі:
![contact sales.jpg]()
<img lazy-src="https://img.yfisher.com/m6292/17358671557kz.jpg" alt="_14.jpg" width="697" height="158" style="vertical-align: middle;" data-src="//sc02.alicdn.com/kf/HTB1lJfWXFGWBuNjy0Fbq6z4sXXav/231320133/HTB1lJfWXFGWBuNjy0Fbq6z4sXXav.jpg" class="img-self"></p>
</div>
</div>
<div class="tab-pane fade" id="unit-Rytcb2CGqH-commentcontent" role="tabpanel" aria-labelledby="unit-Rytcb2CGqH-commentcontent-tab">
<div class="unit-detail-html-tabs__content-comment-list">
<style>
.unit-detail-comment{margin: 1vw 0;font-size: 14px;}
.unit-detail-comment .text-title{font-weight: 500;color: #333333;}
.unit-detail-comment .text-description{font-weight: 400;color: #333;line-height: 1.2;}
.unit-detail-comment .text-small{font-size: 12px;color: #999999;}
.unit-detail-comment .mb-20{margin-bottom: 20px;}
.unit-detail-comment .mb-10{margin-bottom: 10px;}
.unit-detail-comment-header{background: #F8F8F8;border-radius: 4px;padding: 1.2vw 2.4vw;justify-content: space-between;}
.unit-detail-comment-header__ratings-text{font-size: 36px;color: #F0670C;font-family: YouSheBiaoTiHei;line-height: 1;padding-bottom: 1vw;}
.comment-proportion-bg{width: 160px;height: 6px;background: #E1E3E9;border-radius: 3px;margin: 0 15px;}
.comment-proportion-bg__child{background: #F0670C;border-radius: 3px;height: inherit;}
.comment-proportion-tex{font-size: 12px;font-weight: 500;color: #F0670C;}
.comment-score-tex{font-size: 14px;font-weight: 400;color: #666666;}
.comment-proportion-item:not(:first-child){margin-bottom: 10px;}
.unit-detail-comment__list-item{padding: 20px 2.4vw;}
.unit-detail-comment__list-item:not(:last-child){border-bottom: 1px solid rgba(39, 46, 53, .15);}
.unit-detail-comment__list-image{width: 45px;height: 45px;border-radius: 50%;overflow: hidden;margin-right: 10px;}
.unit-detail-comment__list-content{flex: 1;}
.unit-detail-comment__list-title{margin-bottom: 5px;font-size: 16px;}
.unit-detail-comment__list-time .time{margin-right: 1.5vw;}
.unit-detail-comment__list-style{line-height: 1;}
.unit-detail-comment__list-specification .specification-attr{margin-right: 15px;}
.unit-detail-comment__list-imgs > div{margin-bottom: 10px;}
.unit-detail-comment__list-imgs img{border-radius: 5px;}
.comment-proportion-box{display: flex;flex-flow: column-reverse;}
.unit-reply-items__content{margin-left: 10px;flex: 1;}
.unit-detail-comment__list-reply{background: #F8F8F8;border-radius: 4px;padding: 10px 20px; margin-top: 10px;}
.unit-detail-comment__list-reply .unit-detail-comment__list-imgs{margin-bottom: 0;}
.unit-detail-comment__list-reply-items:not(:last-child){margin-bottom: 15px;}
.unit-detail-comment__list-reply-items span{color: #666;}
.unit-detail-comment__list-reply-items .reply-avatar{width: 24px;height: 24px;border-radius: 50%;overflow: hidden;}
.unit-detail-comment__ratings-box .star-item.on{color: #F68136;}
.unit-detail-comment__ratings-box .star-item.half{color: transparent;background: linear-gradient(to right, #F68136 50%, #E1E8EE 51%); -webkit-background-clip: text;}
.unit-detail-comment__ratings-box .star-item.off{color: #E1E8EE;}
.unit-reply-items__content-title{font-size: 16px;}
.unit-detail-comment__list-imgs div{padding-right: 0;}
@media (max-width: 768px) {
.unit-detail-comment-header{flex-flow: column;}
.unit-detail-comment__list-style{flex-flow: column;justify-content: flex-start!important;align-items: flex-start!important;}
.unit-detail-comment__list-time{margin-bottom: 10px;}
.unit-detail-comment__list-image{width: 30px;height: 30px;}
.unit-detail-comment-header{padding: 10px 20px;}
.unit-detail-comment-header__ratings{padding-right: 0; display: flex; align-items: center;}
.comment-proportion-box{ display: none; }
.unit-detail-comment-header__ratings-text{ font-size: 30px; padding-right: 15px; }
.unit-detail-comment{ margin: 0; }
}
</style>
<div class="unit-detail-comment">
<template v-cloak>
<div class="unit-detail-comment-header d-flex">
<div class="unit-detail-comment-header__ratings text-center">
<div class="unit-detail-comment-header__ratings-text">{{scoreAvg}}</div>
<div class="unit-detail-comment__ratings-box">
<span v-for="(itemClass, index) in itemClasses(scoreAvg)" class="iconfont star-item" :class="itemClass"></span>
</div>
</div>
<div class="comment-proportion-box">
<div class="comment-proportion-item d-flex align-items-center" v-for="(item, index) in scoreData" :key="index">
<div class="comment-score-tex">
{{item.score}} Зорка </div>
<div class="comment-proportion-bg">
<div class="comment-proportion-bg__child" :style="{width: item.pre + '%'}"></div>
</div>
<div class="comment-proportion-tex">{{item.pre}}%</div>
</div>
</div>
</div>
<div class="unit-detail-comment__list-container" v-if="commentList.length">
<div class="unit-detail-comment__list-item d-flex" v-for="item in commentList" :key="item.id">
<div class="unit-detail-comment__list-image">
<img class="img-fuild" :src="item.avatar_url || '/assets/images/product_comment_default.svg'" alt="">
</div>
<div class="unit-detail-comment__list-content">
<div class="unit-detail-comment__list-title text-title">{{item.nickname ? (item.nickname.slice(0, 2) + '*****') : item.source === 1 ? 'mall buyer' : '--'}}</div>
<div class="unit-detail-comment__list-style d-flex justify-content-between align-items-center mb-10">
<div class="unit-detail-comment__list-time">
<span class="text-small time">{{item.comment_time}}</span>
<span class="text-small" v-if="item.country">Review in the {{item.country}}</span>
</div>
<div class="unit-detail-comment__list-specification d-flex align-items-center">
<span class="text-title specification-attr" v-show="item.product_attr_value" v-for="(itemAttr, indexAttr) in item.attrs" :key="indexAttr">
{{itemAttr.params_key}}: {{itemAttr.params_value}}
</span>
<div class="unit-detail-comment__ratings-box">
<span v-for="(itemClass, index) in itemClasses(item.score)" class="iconfont star-item" :class="itemClass"></span>
</div>
</div>
</div>
<div class="unit-detail-comment__list-description text-description" :class="{'mb-20': item.comment_img && item.comment_img.length}" v-html="item.comment"></div>
<div class="unit-detail-comment__list-imgs row" v-if="item.comment_img && item.comment_img.length">
<div class="col col-3 col-md-2" v-for="(itemImg, indexImg) in item.comment_img" :key="indexImg">
<a :href="globalThis.Server.getRinseHref(itemImg.img, window.app.info.site)" target="_blank"><img :src="itemImg.img" alt=""></a>
</div>
</div>
<div class="unit-detail-comment__list-reply" v-if="(item.reply || (!Array.isArray(item.add) && (item.add.comment || item.add.reply)))">
<div class="unit-detail-comment__list-reply-items d-flex" v-if="item.reply">
<div class="reply-avatar">
<img class="img-fuild" src="/assets/images/merchant_default.svg" alt="">
</div>
<div class="unit-reply-items__content">
<div class="d-flex justify-content-between align-items-center mb-10 flex-wrap">
<div class="unit-reply-items__content-title text-title">Гандлёвы адказ</div> <div class="text-small time">{{item.reply_time}}</div>
</div>
<div class="unit-reply-items__content-description text-description">{{item.reply}}</div>
</div>
</div>
<div v-if="!Array.isArray(item.add)">
<div class="unit-detail-comment__list-reply-items d-flex" style="margin-bottom: 5px;" v-if="item.add.comment">
<div class="reply-avatar">
<img class="img-fuild" :src="item.avatar_url || '/assets/images/product_comment_default.svg'" alt="">
</div>
<div class="unit-reply-items__content">
<div class="d-flex justify-content-between align-items-center mb-10 flex-wrap">
<div class="unit-reply-items__content-title text-title">{{item.nickname ? (item.nickname.slice(0, 2) + '*****') : item.source === 1 ? 'mall buyer' : '--'}}</div>
<div class="text-small time">{{item.add.comment_time}}</div>
</div>
<div class="unit-reply-items__content-description text-description mb-10">{{item.add.comment}}</div>
<div class="unit-detail-comment__list-imgs row mb-20" v-if="item.add.comment_img">
<div class="col col-3 col-md-2" v-for="(itemAddImg, indexAddImg) in item.add.comment_img" :key="indexAddImg">
<a :href="globalThis.Server.getRinseHref(itemAddImg.img, window.app.info.site)" target="_blank"><img :src="itemAddImg.img" alt=""></a>
</div>
</div>
</div>
</div>
<div class="unit-detail-comment__list-reply-items d-flex" v-if="item.add.reply">
<div class="reply-avatar">
<img class="img-fuild" src="/assets/images/merchant_default.svg" alt="">
</div>
<div class="unit-reply-items__content">
<div class="d-flex justify-content-between align-items-center mb-10 flex-wrap">
<div class="unit-reply-items__content-title text-title">Merchant reply</div>
<div class="text-small time">{{item.add.reply_time}}</div>
</div>
<div class="unit-reply-items__content-description text-description">{{item.add.reply}}</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="unit-comment__pagination pt-3" v-if="page.page_count>1">
<nav class="base-pagination">
<ul class="base-pagination__items">
<!-- <li
class="base-pagination__item base-pagination__item--first "
:class="{'disabled': (page.page_number === 1 || page.page_count === 1) }">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(1)"><span class="iconfont icon-action-left-lighter"></span></a>
</li> -->
<li
class="base-pagination__item base-pagination__item--prev "
:class="{'disabled': page.page_number === 1 }">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(page.page_number - 1)"><span class="iconfont icon-action-left-lighter"></span></a>
</li>
<li v-if="page.page_number > 2" class="base-pagination__item ">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(1)">1</a>
</li>
<li v-if="page.page_number > 2 && page.page_number - 2 > 1" class="base-pagination__item base-pagination__item-more disabled">
<a class="base-pagination__link base-pagination__link-more" href="javascript:;">...</a>
</li>
<li v-if="page.page_number > 1" class="base-pagination__item">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(page.page_number - 1)">
{{ page.page_number - 1 }}
</a>
</li>
<li class="base-pagination__item active unit-pagination-active">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(page.page_number)">
{{ page.page_number }}
</a>
</li>
<li v-if="page.page_count - page.page_number > 1" class="base-pagination__item">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(page.page_number+1)">
{{ page.page_number+ 1 }}
</a>
</li>
<li v-if="page.page_number == 1 && page.page_count > 3" class="base-pagination__item base-pagination__item-third">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(3)">3</a>
</li>
<li v-if="page.page_count - page.page_number > 2" class="base-pagination__item base-pagination__item-more disabled">
<a class="base-pagination__link" href="javascript:;">...</a>
</li>
<li v-if="page.page_count !== page.page_number && page.page_count > page.page_number" class="base-pagination__item ">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(page.page_count)">
{{ page.page_count }}
</a>
</li>
<li
class="base-pagination__item base-pagination__item--next page-next"
:class="{'disabled': page.page_number === page.page_count }">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(page.page_number+1)"><span class="iconfont icon-action-left-lighter"></span></a>
</li>
<!-- <li
class="base-pagination__item base-pagination__item--last "
:class="{'disabled': (page.page_number === page.page_count || page.page_count === 1) }">
<a class="base-pagination__link"
href="javascript:;"
@click="onPagination(page.page_count)"><span class="iconfont icon-action-left-lighter"></span></a>
</li> -->
</ul>
</nav> </div>
</template>
<script>
window.scriptQueue.push({
file: '/assets/js/unit/detail-comment-list.js',
name: 'ScriptDetailCommentList',
attrId: 'unit-Rytcb2CGqH'
})
</script>
</div> </div>
</div>
</div>
<script>
window.scriptQueue.push({
file: '/assets/js/unit/detail-html-tabs.js',
name: 'ScriptDetailHtmlTab',
attrId: 'unit-Rytcb2CGqH',
selector: ".unit-detail-html-tabs__nav-item"
})
</script>
</div></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="module-8XUSerkqiF" class=" " package-item="module" anchor-name="#contact us" >
<div package-group="grid" style="width: 100%;">
<div id="grid-YvWhy37HiB" package-item="grid" class="container " >
<div package-group="cell" class="row no-gutters">
<div id="cell-BRrGlUyhox" package-item="cell" class="col col-12 col-md-12 col-xl-12" >
<div package-group="unit" class="">
<div id="unit-VMLkWsCrdR" class="module-inquiry-1-unit-1__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="1">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="1kYSkrkS9h" tinymce><div style='font-size: 100%'>
Звяжыцеся з намі
</div></div>
</div>
</div>
</div>
<div id="unit-gY1oz4XFBE" class="module-inquiry-1-unit-2__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="3">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="HnlahCvt5Q" tinymce><div><div>
Калі вы шукаеце пастаўшчыка на стальніцы для гатэля, мы - ваш лепшы выбар. Проста скажыце нам свае патрабаванні, мы можам зрабіць больш, чым вы можаце сабе ўявіць.
</div></div></div>
</div>
</div>
</div>
<div id="unit-vGKB4XiE8J" class="unit-inquiry-1__wrapper" animate package-item="unit" package-type="form" package-unit-type="form" >
<style>
</style>
<div class="unit-form text-capitalize" form-style="1" label-style="" form-common="1">
<form method="post" id="inquiry-unit-vGKB4XiE8J" class="needs-validation" inquiry novalidate>
<div class="form-row show">
<div class="unit-form__item form-group contacts col col-12 col-md-12 col-xl-6">
<label text-style="3" class="unit-form__item-inner follow-font-family_size
">
<input class="unit-form__control form-control" type="text" name="contacts" data-title="імя" autocomplete="off" placeholder="імя" maxlength="280" required minlength="" />
<div class="invalid-feedback">input must not exceed 280 in length!</div>
<div class="unit-form__label col-form-label"><span class="unit-form__label-text" title="імя">імя</span><span class="placeholder"></span></div>
</label>
</div>
<div class="unit-form__item form-group email col col-12 col-md-12 col-xl-6">
<label text-style="3" class="unit-form__item-inner follow-font-family_size
">
<input class="unit-form__control form-control" pattern="[A-Za-z0-9_+\-\.]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-\.]{2,}" type="email" name="email" data-title="электронны ліст" autocomplete="off" placeholder="электронны ліст" maxlength="200" required />
<div class="invalid-feedback">Калі ласка, увядзіце сапраўдны адрас электроннай пошты!</div>
<div class="unit-form__label col-form-label"><span class="unit-form__label-text" title="электронны ліст">электронны ліст</span><span class="placeholder"></span></div>
</label>
</div>
<div class="unit-form__item form-group phone col col-12 col-md-12 col-xl-6">
<label text-style="3" class="unit-form__item-inner follow-font-family_size
">
<input class="unit-form__control form-control phone-input" type="tel" name="phone" data-title="Тэлефон/WhatsApp" autocomplete="off" placeholder="Тэлефон/WhatsApp" maxlength="30" />
<div class="invalid-feedback">Please enter a valid phone number!</div>
<div class="unit-form__label col-form-label"><span class="unit-form__label-text" title="Тэлефон/WhatsApp">Тэлефон/WhatsApp</span><span class="placeholder"></span></div>
</label>
</div>
<div text-style="3" class="follow-font-family_size unit-form__item form-group col-12 ">
<label class="unit-form__item-inner ">
<textarea class="unit-form__control form-control" rows="5" name="content" data-title="content" maxlength="65530" placeholder="content" required minlength=""></textarea>
<div class="invalid-feedback">Textarea не павінна перавышаць 65530 у даўжыню!</div>
<span class="unit-form__label col-form-label">задаволены</span>
</label>
</div>
<div class="unit-form__item unit-form__item-submit form-group col follow-font-family" text-style="3">
<div class="unit-form__submit-wrap" button-style="2">
<div class="base-button">
<button class="base-button__inner btn" type="submit">
<div class="d-inline-block">Адправіць запыт зараз</div>
</button>
</div> </div>
</div>
</div>
</form>
<script>
window.scriptQueue.push({
file: '/assets/js/unit/form.js',
name: 'ScriptForm',
attrId: 'unit-vGKB4XiE8J',
formType: 'inquiry'
})
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="block-F2Ju2UME2j" package-item="block" package-type="extend" package-block-type="extend" position="0" position-index="0" >
<div package-group="module">
<div id="module-0Wc0X7MR7E" class=" " package-item="module" >
<div package-group="grid" style="width: 100%;">
<div id="grid-6PRrBkUvI5" package-item="grid" class="container " >
<div package-group="cell" class="row no-gutters">
<div id="cell-hJ96gucEMW" package-item="cell" class="col col-12 col-md-12 col-xl-12" >
<div package-group="unit" class="">
<div id="unit-I6uzQmTRbC" class="b2b-product_detail-unit-10__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="1">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="ldyyGEc1CP" tinymce><div style='font-size: 100%'>
Адпаведныя тавары
</div></div>
</div>
</div>
</div>
</div>
</div>
<div id="cell-up301TpGta" package-item="cell" class="col col-12 col-md-12 col-xl-12" >
<div package-group="unit" class="cell-has-list">
<div id="unit-ENLz0i1xDF" class="b2b-product_detail-unit-11__wrapper" animate package-item="unit" package-type="list" package-unit-type="list" ><div
class="unit-list b2b-product_detail-unit-11 is-swiper"
id=swiper-unit-ENLz0i1xDF carousel={"_attrs":{},"type":"swiper","cacheConfig":{},"sign":"j557FcFmzP","space_between":0,"auto_width":0,"effect":"slide","is_swiper":1,"show_swiper":1,"autoplay":5000,"loop":0,"pagination":0,"auto_height":1,"mousewheel":0,"dynamic_bullets":0,"vertical":0,"fraction":0,"scrollbar":0,"free_mode":0,"navigation":0,"navigation_position":"inside","navigation_position_md":"inside","navigation_position_xl":"inside","grab_cursor":0,"progressbar":0,"centered_slides":0,"disallow_swiper":0,"pagination_react":0,"speed":300,"spaceBetween":0,"initialSlide":0,"cols_col":2,"cols_md":2,"cols_xl":4} tab-type="related">
<style>
@media (min-width: 1200px) {#unit-ENLz0i1xDF .unit-list__items{}}@media (min-width: 768px) and (max-width: 1199px) {#unit-ENLz0i1xDF .unit-list__items{}}@media (max-width: 767px) {#unit-ENLz0i1xDF .unit-list__items{}}
</style>
<div class="swiper-container " direction="x">
<div
class="unit-list__items swiper-wrapper gcol-6 gcol-md-6 gcol-xl-3 no-swiper-pagination"
>
<div
animate
class=" animate unit-list__item swiper-slide col-6 col-md-6 col-xl-3 "
col-last-col="false"
col-md-last-col="false"
col-xl-last-col="false"
col-last-row="false"
col-md-last-row="false"
col-xl-last-row="true"
col-first-row="true"
col-md-first-row="true"
col-xl-first-row="true"
data-media="Набор сталовых прыбораў для харчавання 24 шт з нержавеючай сталі срэбра"
composing-xl=""
even-row="false"
>
<div class="unit-list__a">
<div
class="unit-list__item-inner d-flex flex-column"
point-content_xl="0"
point-content_md="0"
point-content_default="0"
layout_superiority_xl="0"
layout_superiority_md="0"
layout_superiority_default="0"
>
<a class="unit-list__image align-self " href="/be/products-detail-200532.html" target="_self" rel="" content-render="product_hover,video_icon" content-type="product" content-id="2781" >
<div class="base-image base-image--effect-1 base-image--scale" style="--image-effect:1;--img-ratio:1.78;--img-pt:56.25%">
<div class="base-image__item base-image__item--default " >
<img loading="eager" fetchpriority="auto" class="base-image__img img-fluid" alt="Набор сталовых прыбораў для харчавання 24 шт з нержавеючай сталі срэбра" from="product_list" src="" lazy-src="https://img.yfisher.com/m6292/1735867546rah.jpg" img-index="0" data-sizes="0">
</div>
</div>
</a>
<div class="unit-list__text" > <div class="unit-list__text-inner">
<div class="unit-list__content">
<div class="unit-list__title" text-style="2" >
<a class="text_ellipsis" href="/be/products-detail-200532.html" target="_self" rel="" title="">Набор сталовых прыбораў для харчавання 24 шт з нержавеючай сталі срэбра</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div
animate
class=" animate unit-list__item swiper-slide col-6 col-md-6 col-xl-3 "
col-last-col="true"
col-md-last-col="true"
col-xl-last-col="false"
col-last-row="false"
col-md-last-row="false"
col-xl-last-row="true"
col-first-row="true"
col-md-first-row="true"
col-xl-first-row="true"
data-media="Кітайскі посуд для стала лепшая якасць срэбнай пакрытай відэльцы на нож"
composing-xl=""
even-row="false"
>
<div class="unit-list__a">
<div
class="unit-list__item-inner d-flex flex-column"
point-content_xl="0"
point-content_md="0"
point-content_default="0"
layout_superiority_xl="0"
layout_superiority_md="0"
layout_superiority_default="0"
>
<a class="unit-list__image align-self " href="/be/products-detail-200671.html" target="_self" rel="" content-render="product_hover,video_icon" content-type="product" content-id="2785" >
<div class="base-image base-image--effect-1 base-image--scale" style="--image-effect:1;--img-ratio:1.78;--img-pt:56.25%">
<div class="base-image__item base-image__item--default " >
<img loading="eager" fetchpriority="auto" class="base-image__img img-fluid" alt="Кітайскі посуд для стала лепшая якасць срэбнай пакрытай відэльцы на нож" from="product_list" src="" lazy-src="https://img.yfisher.com/m6292/17358672681y2.jpg" img-index="1" data-sizes="0">
</div>
</div>
</a>
<div class="unit-list__text" > <div class="unit-list__text-inner">
<div class="unit-list__content">
<div class="unit-list__title" text-style="2" >
<a class="text_ellipsis" href="/be/products-detail-200671.html" target="_self" rel="" title="">Кітайскі посуд для стала лепшая якасць срэбнай пакрытай відэльцы на нож</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div
animate
class=" animate unit-list__item swiper-slide col-6 col-md-6 col-xl-3 "
col-last-col="false"
col-md-last-col="false"
col-xl-last-col="false"
col-last-row="true"
col-md-last-row="true"
col-xl-last-row="true"
col-first-row="false"
col-md-first-row="false"
col-xl-first-row="true"
data-media="Нержавеючая сталь карыстацкая абсэнт -шпілька -лыжка лесу дызайну лісця для бару і вечарыны"
composing-xl=""
even-row="false"
>
<div class="unit-list__a">
<div
class="unit-list__item-inner d-flex flex-column"
point-content_xl="0"
point-content_md="0"
point-content_default="0"
layout_superiority_xl="0"
layout_superiority_md="0"
layout_superiority_default="0"
>
<a class="unit-list__image align-self " href="/be/products-detail-200664.html" target="_self" rel="" content-render="product_hover,video_icon" content-type="product" content-id="2844" >
<div class="base-image base-image--effect-1 base-image--scale" style="--image-effect:1;--img-ratio:1.78;--img-pt:56.25%">
<div class="base-image__item base-image__item--default " >
<img loading="eager" fetchpriority="auto" class="base-image__img img-fluid" alt="Нержавеючая сталь карыстацкая абсэнт -шпілька -лыжка лесу дызайну лісця для бару і вечарыны" from="product_list" src="" lazy-src="https://img.yfisher.com/m6292/1735867280fq0.jpg" img-index="2" data-sizes="0">
</div>
</div>
</a>
<div class="unit-list__text" > <div class="unit-list__text-inner">
<div class="unit-list__content">
<div class="unit-list__title" text-style="2" >
<a class="text_ellipsis" href="/be/products-detail-200664.html" target="_self" rel="" title="">Нержавеючая сталь карыстацкая абсэнт -шпілька -лыжка лесу дызайну лісця для бару і вечарыны</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div
animate
class=" animate unit-list__item swiper-slide col-6 col-md-6 col-xl-3 "
col-last-col="true"
col-md-last-col="true"
col-xl-last-col="true"
col-last-row="true"
col-md-last-row="true"
col-xl-last-row="true"
col-first-row="false"
col-md-first-row="false"
col-xl-first-row="true"
data-media="Chinabrett - Высокая віла, якая выкарыстоўваецца відэльца лыжка"
composing-xl=""
even-row="false"
>
<div class="unit-list__a">
<div
class="unit-list__item-inner d-flex flex-column"
point-content_xl="0"
point-content_md="0"
point-content_default="0"
layout_superiority_xl="0"
layout_superiority_md="0"
layout_superiority_default="0"
>
<a class="unit-list__image align-self " href="/be/products-detail-200670.html" target="_self" rel="" content-render="product_hover,video_icon" content-type="product" content-id="2919" >
<div class="base-image base-image--effect-1 base-image--scale" style="--image-effect:1;--img-ratio:1.78;--img-pt:56.25%">
<div class="base-image__item base-image__item--default " >
<img loading="eager" fetchpriority="auto" class="base-image__img img-fluid" alt="Chinabrett - Высокая віла, якая выкарыстоўваецца відэльца лыжка" from="product_list" src="" lazy-src="https://img.yfisher.com/m6292/17358672701me.jpg" img-index="3" data-sizes="0">
</div>
</div>
</a>
<div class="unit-list__text" > <div class="unit-list__text-inner">
<div class="unit-list__content">
<div class="unit-list__title" text-style="2" >
<a class="text_ellipsis" href="/be/products-detail-200670.html" target="_self" rel="" title="">Chinabrett - Высокая віла, якая выкарыстоўваецца відэльца лыжка</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="page_no_data d-none">
<div class="base-no-data">
<div class="base-no-data__inner">
<div class="base-no-data__image">
<img lazy-src="/assets/images/noDate.svg" >
</div>
<div class="base-no-data__text">
няма дадзеных
</div>
</div>
</div></div>
<script>
window.scriptQueue.push({
file: '/assets/js/unit/list.js',
name: 'ScriptList',
attrId: 'unit-ENLz0i1xDF',
open_hover: "fadeIn,,",
content_type: 'products-related',
pageInfo: '{"page_size":0,"page_number":1,"page_count":0}',
hoverImg: 'false',
config: '{"_attrs":{"is_default":false},"type":"list","cacheConfig":{},"sign":"uMMQrrP3VX","content":"product","alt_follow_title":1,"caption_follow_title":1,"bg_hover_linear":{"enabled":0,"font_color":"rgba(255,255,255,1)","img_hover_color":"rgba(255,255,255,1)","bg_color":"var(--main-color)"},"has_nofollow":0,"show_img":1,"show_title":1,"show_subtitle":0,"show_description":0,"has_title":1,"has_subtitle":1,"has_description":1,"disallow_col":0,"show_reads":0,"show_date_show":1,"show_date_type":1,"show_date_yyyy":0,"show_date_mm":0,"show_date_dd":0,"show_read_more":0,"date_and_button":0,"button_text":"","expand_button_text":"","button_text_sign":"5x4um7TKwc","show_inquiry":0,"show_cart":0,"show_like":0,"show_price":0,"show_cost_min":0,"show_selling_min":0,"show_keywords":0,"style_type_title":"2","style_type_subtitle":"4","style_type_description":"3","style_type_button":"","style_type_expand":"","style_type_count":"","style_type_date":"","target":"","show_tab":1,"style_type_tab":"","title_animate":"","date_title":"","keywords_title":"","hide_button":[],"vertical":"","uniform_height":1,"show_uniform_height_option":1,"show_quote_list":0,"composing_xl":"","filter_number":"","show_number":"","point_content":"","layout_superiority_xl":0,"layout_superiority_md":0,"layout_superiority_default":0,"point_content_xl":0,"point_content_md":0,"point_content_default":0,"show_content_tag":0,"show_download_more":1,"resize":{"_attrs":{},"type":"resize","cacheConfig":{},"sign":"PLBiEQR1Eu","is_resize":0,"direction":"x"},"swiper":{"_attrs":{},"type":"swiper","cacheConfig":{},"sign":"j557FcFmzP","space_between":0,"auto_width":0,"effect":"slide","is_swiper":1,"show_swiper":1,"autoplay":5000,"loop":0,"pagination":0,"auto_height":1,"mousewheel":0,"dynamic_bullets":0,"vertical":0,"fraction":0,"scrollbar":0,"free_mode":0,"navigation":0,"navigation_position":"inside","navigation_position_md":"inside","navigation_position_xl":"inside","grab_cursor":0,"progressbar":0,"centered_slides":0,"disallow_swiper":0,"pagination_react":0,"speed":300,"spaceBetween":0,"initialSlide":0,"cols_col":2,"cols_md":2,"cols_xl":4},"video":{"_attrs":{"is_default":false},"type":"video","cacheConfig":{},"sign":"ARiAhKSKvA","method":"2","method_md":"2","method_xl":"2","icon":"1","loop":"0","muted":"0","auto_hide":"0","autoplay":"0","controls":"0","videoscale":"","videoscale_md":"","videoscale_xl":"","allow_video":0,"show_mask":"0","opacity":0.3,"preview_duration":"3","scale":"0.5625","effect":1},"image":{"_attrs":{},"type":"image","cacheConfig":{},"sign":"DuuFX2TKzN","scale":"0.5625","instant_load":0,"effect":1,"use_original":2,"min_size":350,"has_nofollow":0,"alternate":"","current_hide_phone":0,"sequence":["extend",0,0,1,0],"image_item_has_border":null}}',
colInfo: '{"cols_col":6,"cols_md":6,"cols_xl":3}'
})
</script>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="block-Pb7H9yguVh" package-item="block" package-type="footer" package-block-type="footer" position="0" position-index="0" >
<div package-group="module">
<div id="module-V8OlGCDFbw" class=" " package-item="module" >
<div package-group="grid" style="width: 100%;">
<div id="grid-xzBii95ij4" package-item="grid" class="container " >
<div package-group="cell" class="row no-gutters">
<div id="cell-JphtedgQaY" package-item="cell" class="col col-12 col-md-2 col-xl-2" hide-phone hide-pad>
<div package-group="unit" class="">
<div id="unit-KdTdJue37X" class="module-footer-5-unit-1__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="2">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="yODktoSg1w" tinymce><div style="font-size: 100%;" data-mce-style="font-size: 100%;">Хуткая спасылка</div></div>
</div>
</div>
</div>
<div id="unit-PlKCN6t5iN" class="unit-list-nav-1__wrapper" animate package-item="unit" package-type="list-nav" package-unit-type="list-nav" ><div class="unit-list-nav">
<div class="unit-list-nav__menu">
<div class="unit-list-nav__menu-item ">
<a href="/be/" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
дом
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/products.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Прадукцыя
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/service.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Абслугоўванне
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/news.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Навіны
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/about-us.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Пра нас
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/contact-us.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Звяжыцеся з намі
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="cell-9lBeC3verU" package-item="cell" class="col col-12 col-md-2 col-xl-2" hide-phone hide-pad>
<div package-group="unit" class="">
<div id="unit-MH5ldQ4JmA" class="module-footer-5-unit-3__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="2">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="pwET1HO8A0" tinymce><div style="font-size: 100%;" data-mce-style="font-size: 100%;">Наш прадукт</div></div>
</div>
</div>
</div>
<div id="unit-sAIAIQtjZ5" class="unit-list-nav-1__wrapper" animate package-item="unit" package-type="list-nav" package-unit-type="list-nav" ><div class="unit-list-nav">
<div class="unit-list-nav__menu">
<div class="unit-list-nav__menu-item ">
<a href="/be/products-7773.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Посуд
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/products-7784.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Шкляная посуд
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/products-7752.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Сталовыя прыборы з нержавеючай сталі
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/products-6231.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Гатэль/рэстаран/вясельны аксэсуар
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/products-27593.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Бретт
</div>
</div>
</a>
</div>
<div class="unit-list-nav__menu-item ">
<a href="/be/products-75695.html" rel="" target="_self">
<div class="unit-list-nav__link ">
<div class="unit-list-nav__title" text-style="3" >
Гатэль Адразметкі
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="cell-6AAQj0YFH6" package-item="cell" class="col col-12 col-md-12 col-xl-4" >
<div package-group="unit" class="cell-has-list">
<div id="unit-82LP5rBAMk" class="module-footer-5-unit-5__wrapper" animate package-item="unit" package-type="image" package-unit-type="image" hide-phone hide-pad>
<div class="unit-image">
<a class="d-block " href="javascript:;" target="_self" rel="">
<div class="base-image base-image--effect-3 " >
<div class="base-image__item base-image__item--default " >
<img loading="eager" fetchpriority="auto" class="base-image__img img-fluid" alt="" from="" src="" lazy-src="https://img.yfisher.com/m6292/1746781493172-logo.png" img-index="0" >
</div>
</div>
</a>
<script>
window.scriptQueue.push({
file: '/assets/js/unit/image.js',
name: 'ScriptImage',
attrId: 'unit-82LP5rBAMk',
config: '{"_attrs":{},"type":"image","cacheConfig":{},"sign":"KF9mxaRRNJ","scale":"","instant_load":0,"effect":3,"use_original":2,"min_size":350,"has_nofollow":0,"alternate":"","current_hide_phone":1,"sequence":["footer",0,0,2,0]}',
video_config: '{"_attrs":{"is_default":false},"type":"video","cacheConfig":{},"sign":"5OoFX1sxNa","method":"2","method_md":"2","method_xl":"2","icon":"1","loop":"0","muted":"0","auto_hide":"0","autoplay":"0","controls":"0","videoscale":"","videoscale_md":"","videoscale_xl":"","allow_video":0,"show_mask":"0","opacity":0.3,"preview_duration":"3"}',
images: '[{"sign":"K9BFiK6FuQ","content_type":"","href":"javascript:;","target":"_self","title":"","title_sign":"Kdgr7reLZA","tab":"default","tab_sign":"gf1Sw3xHUj","content_id":5511629,"children":[],"img":"https://img.yfisher.com/m6292/1746781493172-logo.png","img_width":650,"img_height":346,"hover_img":"","cover_url":"","is_embed_video":"","original_picture_url":"","alt":"","caption":"","alt_sign":"agx80eGn4g","caption_sign":"yrnC9he7L4","subtitle":"","year":"","subtitle_sign":"rjlLvbpcuY","description":"","description_sign":"x8H2NEOZ1T","renew_time":"","update_time":"","video_gif":"","is_allow_gif":0,"file_list":[]}]'
})
</script>
</div>
</div>
<div id="unit-k2TeIsVGlW" class="module-footer-5-unit-6__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" hide-phone hide-pad><div class="unit-text row no-gutters" text-style="3">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="d6irQXPTwR" tinymce><div style="font-size: 100%;" data-mce-style="font-size: 100%;">CHINABRETT — гэта буйное сучаснае міжнароднае прадпрыемства, якое ў асноўным вырабляе фарфоравы посуд, сталовыя прыборы і г.д.</div></div>
</div>
</div>
</div>
<div id="unit-MLxRhVXSlI" class="module-footer-5-unit-7__wrapper" animate package-item="unit" package-type="social-list" package-unit-type="social-list" >
<div class="unit-social-list d-flex flex-wrap">
<a rel="nofollow" href="https://www.instagram.com/anna.tsie/" target="_blank" class="unit-social-list__item custom-color bg-instagram">
<div class="unit-social-list__icon"><span class="iconfont icon-media-instagram"></span></div>
</a>
<a rel="nofollow" href="https://www.youtube.com/channel/UC1BrkG4KNHxeF_4IrA7KT3A" target="_blank" class="unit-social-list__item custom-color bg-youtube">
<div class="unit-social-list__icon"><span class="iconfont icon-media-youtube"></span></div>
</a>
<a rel="nofollow" href="https://www.facebook.com/Shenzhen-Brett-Hotel-Supplies-Coltd-105497751511560/" target="_blank" class="unit-social-list__item custom-color bg-facebook">
<div class="unit-social-list__icon"><span class="iconfont icon-media-facebook"></span></div>
</a>
<a rel="nofollow" href="https://www.linkedin.com/company/chinabrett-restaurant-hotel-suppplies-co-ltd/" target="_blank" class="unit-social-list__item custom-color bg-linkedin">
<div class="unit-social-list__icon"><span class="iconfont icon-media-linkedin"></span></div>
</a>
<a rel="nofollow" href="https://www.tiktok.com/@brett.tableware.fa?_t=8kJMfbV132Q&_r=1" target="_blank" class="unit-social-list__item custom-color bg-tiktok">
<div class="unit-social-list__icon"><span class="iconfont icon-media-tiktok"></span></div>
</a>
<script>
window.scriptQueue.push({
file: '/assets/js/unit/social-list.js',
name: 'ScriptSocialList',
attrId: 'unit-MLxRhVXSlI',
mediaList: '[{"id":62658,"client_id":6184,"site_id":6292,"social_oauth_id":0,"media":"Instagram","link":"https://www.instagram.com/anna.tsie/","sort":4,"is_show":1,"create_time":"2025-04-30 09:16:53","update_time":"2025-06-12 19:14:49","icon":"media-instagram"},{"id":62659,"client_id":6184,"site_id":6292,"social_oauth_id":0,"media":"YouTube","link":"https://www.youtube.com/channel/UC1BrkG4KNHxeF_4IrA7KT3A","sort":3,"is_show":1,"create_time":"2025-04-30 09:16:53","update_time":"2025-06-12 19:14:49","icon":"media-youtube"},{"id":62660,"client_id":6184,"site_id":6292,"social_oauth_id":0,"media":"Facebook","link":"https://www.facebook.com/Shenzhen-Brett-Hotel-Supplies-Coltd-105497751511560/","sort":2,"is_show":1,"create_time":"2025-04-30 09:16:53","update_time":"2025-06-12 19:14:49","icon":"media-facebook"},{"id":62661,"client_id":6184,"site_id":6292,"social_oauth_id":0,"media":"LinkedIn","link":"https://www.linkedin.com/company/chinabrett-restaurant-hotel-suppplies-co-ltd/","sort":1,"is_show":1,"create_time":"2025-04-30 09:16:53","update_time":"2025-06-12 19:14:49","icon":"media-linkedin"},{"id":62662,"client_id":6184,"site_id":6292,"social_oauth_id":0,"media":"TikTok","link":"https://www.tiktok.com/@brett.tableware.fa?_t=8kJMfbV132Q&_r=1","sort":0,"is_show":1,"create_time":"2025-04-30 09:16:53","update_time":"2025-06-12 19:14:49","icon":"media-tiktok"}]',
email: 'ann@chinabrett.com',
shareMedia: '[{"icon":"media-facebook","media":"Facebook"},{"icon":"whatsapp","media":"WhatsApp"},{"icon":"media-twitter","media":"Twitter"},{"icon":"media-pinterest","media":"Pinterest"}]',
sharingType: '1',
pageTarget: '_blank'
})
</script>
</div>
</div>
</div>
</div>
<div id="cell-nPXphdY6Dc" package-item="cell" class="col col-12 col-md-2 col-xl-2" hide-phone hide-pad>
<div package-group="unit" class="">
<div id="unit-CvqCT8Rtft" class="module-footer-5-unit-8__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="2">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="k3qHGoJmoV" tinymce><div style="font-size: 100%;" data-mce-style="font-size: 100%;">Пра нас</div></div>
</div>
</div>
</div>
<div id="unit-tc6d5nd5gv" class="unit-text-2__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="3">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="G4socGOQtu" tinymce><div style="font-size: 100%;" data-mce-style="font-size: 100%;">Прафесійны вытворца гасцінічнага посуду, пастаўшчык універсальных рашэнняў для гасцініц/рэстаранаў з высокім рэйтынгам</div></div>
</div>
</div>
</div>
</div>
</div>
<div id="cell-bbTGYHw6ze" package-item="cell" class="col col-12 col-md-2 col-xl-2" hide-phone hide-pad>
<div package-group="unit" class="">
<div id="unit-H8cZlIkVkI" class="module-footer-5-unit-10__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="2">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="WnUc574aM8" tinymce><div style="font-size: 100%;" data-mce-style="font-size: 100%;">Звяжыцеся з намі</div></div>
</div>
</div>
</div>
<div id="unit-biMSxzHLRd" class="unit-text-2__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="3">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="3v4RUsYq7M" tinymce><div style="" data-mce-style="font-size: 100%;"><div style="" data-mce-style="font-size: 100%;">Кантактная асоба: Ганна</div><div style="" data-mce-style="font-size: 100%;"> Тэл.: +86-13535413512</div><div style="" data-mce-style="font-size: 100%;"> WhatsApp: +8613535413512<br data-mce-bogus="1"></div><div style="" data-mce-style="font-size: 100%;"> Электронная пошта: <a data-mce-href="mailto:ann@chinabrett.com" href="mailto:ann@chinabrett.com ">ann@chinabrett.com</a></div><div style="" data-mce-style="font-size: 100%;"><br></div><div style="" data-mce-style="font-size: 100%;"><br></div><div style="font-size: 100%;" data-mce-style="font-size: 100%;"><br></div></div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="block-DQq4uvibjk" package-item="block" package-type="copyright" package-block-type="copyright" position="0" position-index="0" >
<div package-group="module">
<div id="module-gCnC4f6CnO" class=" " package-item="module" >
<div package-group="grid" style="width: 100%;">
<div id="grid-X3QUollfwp" package-item="grid" class="container " >
<div package-group="cell" class="row no-gutters">
<div id="cell-jC8R4Sdx6s" package-item="cell" class="col col-12 col-md-12 col-xl-12" >
<div package-group="unit" class="">
<div id="unit-70wfv3NCKH" class="b2b-config-unit-14__wrapper" animate package-item="unit" package-type="text" package-unit-type="text" ><div class="unit-text row no-gutters" text-style="3">
<div class="unit-text__item col-12 col-md-12 col-xl-12">
<div _html="UVvcgiA5Mt" tinymce><div style="font-size: 100%;" data-mce-style="font-size: 100%;">Аўтарскае права © 2025 Shenzhen Brett Hotel Supplies Co., Ltd. www.chinabrett.com <span style="font-size: 100%; text-decoration-line: inherit; letter-spacing: 0px;">|</span><span class="lifisher-copyright-shadow" data-mce-style="display: inline-flex; min-height: 1.5em; text-transform: capitalize;" style="font-size: 100%; text-decoration-line: inherit; color: rgb(85, 85, 85); letter-spacing: 0px;"></span> <a data-mce-href="/be/doc/privacy-policy.html" href="/be/doc/privacy-policy.html" data-mce-style="color: rgb(var(--rgb-color));" style="font-size: 100%; letter-spacing: 0px; background-color: rgb(223, 223, 223); color: rgb(248, 136, 0);"><a data-mce-href="/be/sitemap.html" href="/be/sitemap.html" data-mce-style="color: rgb(var(--rgb-color));" style="font-size: 100%; letter-spacing: 0px; background-color: rgb(223, 223, 223);">Палітыка</a> прыватнасці</a> <a data-mce-href="/be/sitemap.html" href="/be/sitemap.html" data-mce-style="color: rgb(var(--rgb-color));" style="font-size: 100%; letter-spacing: 0px; background-color: rgb(223, 223, 223);">сайта</a></div></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<style>
[package-group="widget"]{
--FAQ-B:0px; --social-height:70px; }
@media (max-width:768px){
[package-group="widget"]{
--social-height:70px; }
}
</style>
<div package-group="widget">
<div package-item="widget" package-widget-type="product-lives">
<div class="widget-product-lives-wrap">
<a title="Product Lives" href="/product-lives.html">
<img alt="Product Lives" lazy-src="/assets/images/product-lives.webp">
</a>
</div>
</div>
<div package-item="widget" package-widget-type="social-media-chat">
<div class="widget-social-media-chat has-inquiry no-need-inquiry only-one no-plugin " data-inquirystatus="1" id="widgetSocialMediaChat"> <div class="widget-social-media-chat__content-wrap">
<div class="col-plugins-list">
</div>
<div class="widget-social-media-chat__content">
<!-- 广告页默认隐藏AI客服插件 -->
<div class="widget-social-media-chat__server">
<i class="widget-social-media-chat__icon iconfont icon-send-inquiry"></i>
</div>
<div class="widget-social-media-chat__modal-close" id="chat_model_close">
<i class="widget-social-media-chat__icon iconfont icon-action-close-2"></i>
</div>
<div class="widget-social-media-chat__mask"></div>
<!-- 弹窗(询盘表单) -->
<div class="widget-social-media-chat__modal widget-social-media-chat__inquiry">
<div class="widget-social-media-chat__modal-head follow-font-family" text-style="3">
<div class="widget-social-media-chat__modal-title">
Звяжыцеся з намі
<div class="widget-social-media-chat__modal-title_des">
Пакіньце свой запыт, мы прадаставім вам якасную прадукцыю і паслугі!
</div>
</div>
<div class="widget-social-media-chat__modal-close move_chat_close"><span class="iconfont icon-action-close-2"></span></div>
</div>
<div class="widget-social-media-chat__modal-body">
<div class="widget-social-media-chat__modal-form">
<style>
</style>
<div class="unit-form text-capitalize" form-style="2" label-style="" form-common="">
<form method="post" id="inquiry-widgetSocialMediaChatInquiry" class="needs-validation" inquiry novalidate>
<div class="form-row show">
<div class="unit-form__item form-group contacts col col-12 col-md-12 col-xl-12">
<label text-style="3" class="unit-form__item-inner follow-font-family_size
chat-online-unit-form__item-inner ">
<input class="unit-form__control form-control" type="text" name="contacts" data-title="name" autocomplete="off" placeholder="name" maxlength="280" required minlength="0" />
<div class="invalid-feedback">input must not exceed 280 in length!</div>
<div class="unit-form__label col-form-label"><span class="unit-form__label-text" title="імя">імя</span><span class="placeholder"></span></div>
</label>
</div>
<div class="unit-form__item form-group email col col-12 col-md-12 col-xl-12">
<label text-style="3" class="unit-form__item-inner follow-font-family_size
chat-online-unit-form__item-inner ">
<input class="unit-form__control form-control" pattern="[A-Za-z0-9_+\-\.]+@[A-Za-z0-9\-]+\.[A-Za-z0-9\-\.]{2,}" type="email" name="email" data-title="email" autocomplete="off" placeholder="email" maxlength="200" required />
<div class="invalid-feedback">Калі ласка, увядзіце сапраўдны адрас электроннай пошты!</div>
<div class="unit-form__label col-form-label"><span class="unit-form__label-text" title="электронная пошта">электронная пошта</span><span class="placeholder"></span></div>
</label>
</div>
<div class="unit-form__item form-group content col col-12 col-md-12 col-xl-12">
<label text-style="3" class="unit-form__item-inner follow-font-family_size
chat-online-unit-form__item-inner ">
<textarea class="unit-form__control form-control" rows="5" name="content" data-title="content" placeholder="content" maxlength="5000" required minlength=10></textarea>
<div class="invalid-feedback">The input length cannot be less than 10!</div>
<div class="unit-form__label col-form-label"><span class="unit-form__label-text" title="задаволены">задаволены</span><span class="placeholder"></span></div>
</label>
</div>
<div class="unit-form__item unit-form__item-submit form-group col follow-font-family" text-style="3">
<div class="unit-form__submit-wrap" button-style="2">
<div class="base-button">
<button class="base-button__inner btn" type="submit">
<div class="d-inline-block">Адправіць запыт зараз</div>
</button>
</div> </div>
</div>
</div>
</form>
<script>
window.scriptQueue.push({
file: '/assets/js/unit/form.js',
name: 'ScriptForm',
attrId: 'widgetSocialMediaChatInquiry',
formType: 'socialMedia'
})
</script>
</div>
<div class="widget-social-media-chat__wrap ">
<div class="widget-social-media-chat__items">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
window.scriptQueue.push({
file: '/assets/js/widget/social-media-chat.js',
name: 'WidgetSocialMediaChat',
attrId:'widgetSocialMediaChat',
inquiry_requiry: '1',
chat_requiry: 'false',
hasInquiry: '1',
needInquiry: 'false'
})
</script>
</div>
</div>
<div package-item="widget" package-widget-type="ai-chat">
<div id="widgetAiChat" class="widget-ai-chat">
<div class="widget-ai-chat__content-wrap ">
<div class="widget-social-media-chat__content">
<div class="widget-ai-chat__modal-close" hidden id="ai_chat_model_close">
<i class="widget-social-media-chat__icon iconfont icon-action-close-2"></i>
</div>
<div class="widget-ai-chat__icon_list">
</div>
<div class="widget-ai-chat__modal widget-social-media-chat__modal">
<div class="widget-social-media-chat__modal-head" style="padding: 18px; justify-content: left; color: #fff">
<div class="widget-social-media-chat__modal-title">
<div class="widget-social-media-chat__modal-title_des" style="font-size: 18px;margin: 0;opacity: 1">Customer service</div>
</div>
<div class="ai-chat__modal-close widget-social-media-chat__modal-close move_chat_close">
<span class="iconfont icon-action-close-2"></span>
</div>
</div>
<div class="widget-social-media-chat__modal-body">
<iframe id="widget_ai_chat_iframe" class="widget-ai-chat__iframe" name="widget_ai_chat_iframe" title="AI Messages" src=""></iframe>
</div>
</div>
</div>
</div>
</div>
</div>
<div package-item="widget" package-widget-type="toTop">
<div class="" id="widget-toTop">
<div class="widget-toTop-wrap">
<div class="widget-toTop-btn">
<span class="iconfont icon-action-top"></span>
</div>
</div>
</div>
</div>
</div>
</div>
<script>window.renderInfo = {"windowCtxState":{"site_config":{"server_config":{"disable_partytown":true,"scripts_in_head":false},"public_config":{"site_id":6292,"img_using_avif":false}},"packages":{}},"site":{"watermark_config":{},"client_id":6184,"site_id":6292,"site_type":1,"site_domain":"chinabrett.com","domain_mode":2,"original_domain":"chinabrett.com","prefix_domain":"www.chinabrett.com","language_code":"be","tencent_verify_id":"192495417","show_language_code":"","is_init_domain":0,"is_shop":false,"is_ssl":1,"is_replace_domain":0,"lang_prefix":"/be","company_brand_name":"China Brett","company_name_short":"Brett Hotel Supplies","company_name":"Shenzhen Brett Hotel Supplies Co., Ltd.","site_name":"Shenzhen Brett Hotel Supplies Co., Ltd.","animate_name":"none","img__convert_dst":"true","img__convert_banner_dst":"","img__convert_quality":"false","compress__ratio":"100,100,100","compress_banner__ratio":100,"img__dpi":"false","publish_version":"12.345"},"page":{"page_id":93384,"page_type":"product_detail","page_code":411,"page_url":"/products-detail-200394.html","page_source":"","allowAnimat":0,"page_category_id":120097,"content_id":3146,"content_type":2,"detail_thumb":"https://img.yfisher.com/m6292/1735867834swa.jpg","detail_title":"Танныя сталовыя прыборы з драўлянай ручкай для гатэля для гатэля","detail_detail_css_mode":[2],"detail_css_name":"","moq":1}}</script>
<!-- web end -->
<!-- base start -->
<div id="message"></div>
<div id="modal"></div>
<!-- use popup -->
<div id="popup__window"></div>
<script src="/lang/be.js" defer="defer"></script>
<!--<script src="/uncache/base.js" defer="defer"></script>-->
<script src="/v1.5.10/dist/js/main.js" defer="defer"></script>
<!-- base end -->
<!-- code start -->
<script>
window.addEventListener('load', () => {
window.dispatchEvent(new CustomEvent('pageLoad'))
if (document.getElementById('loading')) document.getElementById('loading').remove()
})
</script>
<picture style="opacity: 0; width: 0; height: 0; display: block;">
<source type="image/avif" srcset="data:image/avif;base64,AAAAIGZ0eXBhdmlmAAAAAGF2aWZtaWYxbWlhZk1BMUIAAADybWV0YQAAAAAAAAAoaGRscgAAAAAAAAAAcGljdAAAAAAAAAAAAAAAAGxpYmF2aWYAAAAADnBpdG0AAAAAAAEAAAAeaWxvYwAAAABEAAABAAEAAAABAAABGgAAAB0AAAAoaWluZgAAAAAAAQAAABppbmZlAgAAAAABAABhdjAxQ29sb3IAAAAAamlwcnAAAABLaXBjbwAAABRpc3BlAAAAAAAAAAIAAAACAAAAEHBpeGkAAAAAAwgICAAAAAxhdjFDgQ0MAAAAABNjb2xybmNseAACAAIAAYAAAAAXaXBtYQAAAAAAAAABAAEEAQKDBAAAACVtZGF0EgAKCBgANogQEAwgMg8f8D///8WfhwB8+ErK42A="/>
<source type="image/webp" srcset="data:image/webp;base64,UklGRjoAAABXRUJQVlA4IC4AAACyAgCdASoCAAIALmk0mk0iIiIiIgBoSygABc6WWgAA/veff/0PP8bA//LwYAAA" />
<img id="detectImg" loading="eager" alt="detect" width=0 height=0/>
</picture>
<script>
(() => {
function checkPrevSafari() {
const matchVersion = navigator.userAgent.match(/version\/([0-9]+)/i)
const version = (matchVersion && matchVersion[1]) || 0
return /safari/i.test(navigator.userAgent) && /macintosh/i.test(navigator.userAgent) && !/Chrome/.test(navigator.userAgent) && version <= 14
}
function detectPriorImageMime(base64Url) {
const runtimeOptions = window.runtimeOptions;
// 检测图片优先加载MIME类型
const start = base64Url.indexOf(':');
const end = base64Url.indexOf(';');
let mime = '';
if (start > -1 && end > -1) {
mime = base64Url.substring(start + 1, end);
}
runtimeOptions.priorImageMime = mime; // image/avif | image/webp
}
if (!window.hasOwnProperty('runtimeOptions')) {
window.runtimeOptions = {
priorImageMime: checkPrevSafari() ? '' : 'image/webp'
};
}
window.addEventListener('load', () => {
const img = document.querySelector('#detectImg');
if (img) {
img.addEventListener('load', () => {
detectPriorImageMime(img.currentSrc)
})
}
})
})();
</script>
<script id="__APP_SITE_CONFIG__" type="application/json">{"site_id":6292,"img_using_avif":false}</script>
<!-- code end -->
</body>
</html>
![]() Электронная пошта: ann@chinabrett.com
Электронная пошта: ann@chinabrett.com![]() Тэл./Whatsapp: +86-13535413512
Тэл./Whatsapp: +86-13535413512